I say GREEN because a perfect 100/100 score on Google PageSpeed Insights isn’t always the best idea.
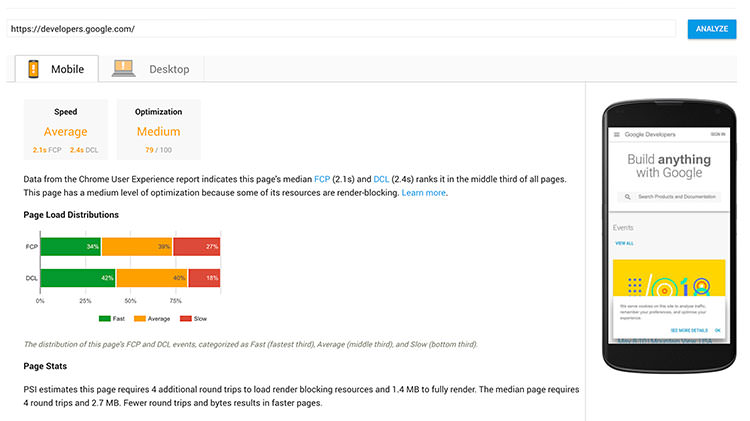
Before you close this page, check out Google’s own developers.google.com score.
Yup, that is a 79.
Below are the score guidelines that Google provides:
- Good: The page applies most performance best practices and there is little headroom for further optimization. The page scores 80 or above.
- Medium: The page is missing some common performance optimizations and there is medium headroom for optimization. The page scores between 60 and 79.
- Low: The page is not optimized and there is fairly large headroom for optimization. The page scores between 0 and 59.
That gives you something to think about before you go hacking up and adding X number of plugins just to get that perfect 100/100.
With that said, you can get a 100/100 score with WordPress. I have personally done it just to prove to myself that it could be done. After changing how scripts were loaded, adding extra plugins, hosting more files, and a number of other things, I had that 100 score.
WOW.
So what did that do for the site? Absolutely nothing.
Google didn’t call me up and congratulate me, the client didn’t seem to care, there were no boost in rankings. Nothing happened.
Just go for 80+
I normally get the sites I am working on to a 80+ or green status and call it a day. This means “The page applies most performance best practices and there is little headroom for further optimization.”
Comparing your PageSpeed numbers to your competitors might also surprise you. Another fun thing to do is to run the PageSpeed reports for the websites ranking for your primary business keywords.
How many scores of 100 are you seeing?
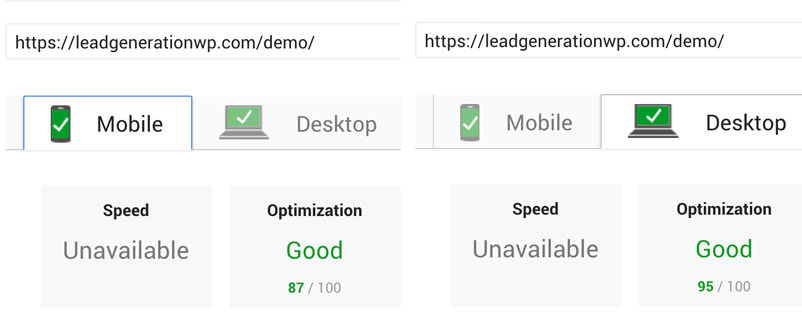
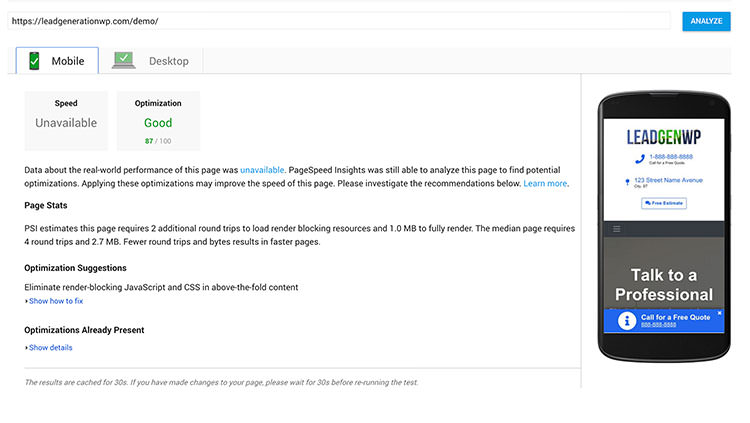
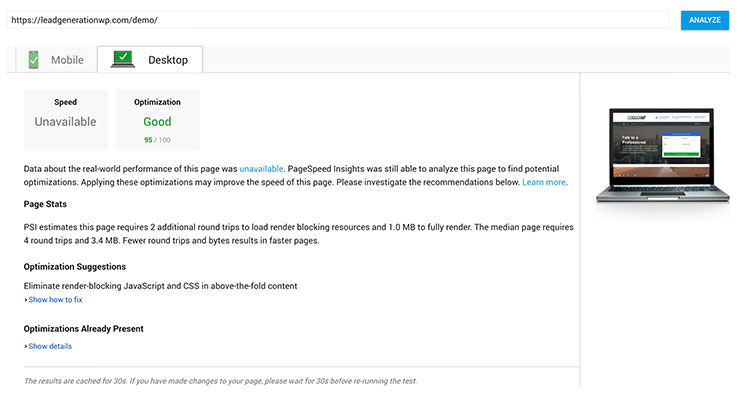
How do the themes on LeadGenerationWP stack up when it comes to PageSpeed Insights?
Well with one(1) plugin and some image optimization, the mobile score is at a 87 and the desktop was 95.
How to optimize your theme for Google PageSpeed Insights
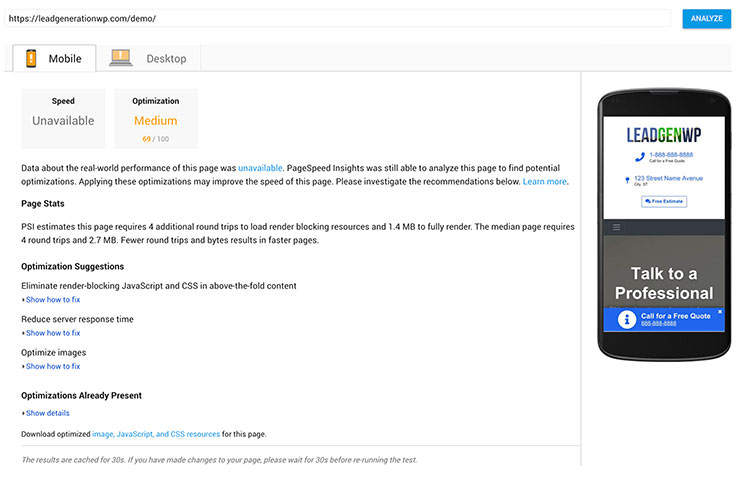
To show you the process, I ran the PageSpeed tool for a vanilla install of LeadGenWP.
Below are the numbers using the theme with images that have not been compressed.


Obviously, this number could have been lower out of the gate if I would have compressed the images before uploading them to my WordPress site.
Image Compression
There are plenty of tools and plugins to help you with your image compression. If you want to compress your images before uploading to your WordPress site(recommended) you can use:
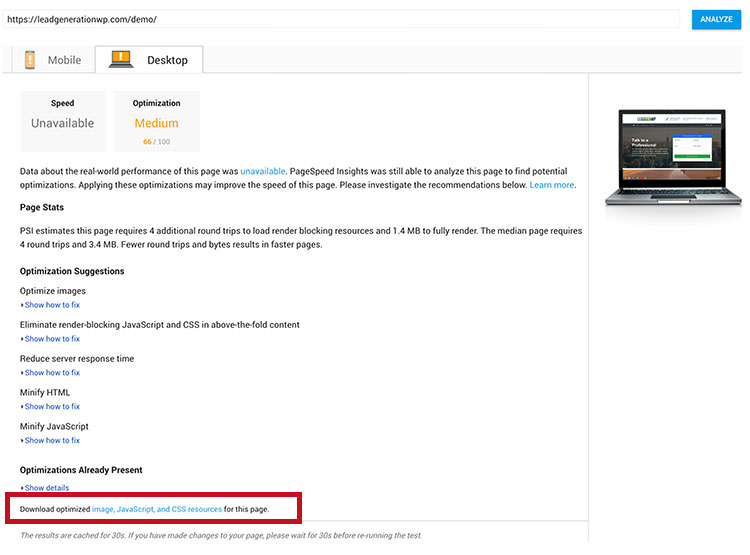
You can also click the “image, Javascript, and CSS resources” link on the PageSpeed Insight page when using the tool (see the red box in my last screenshot). This will download all your resources, including the images, and compress them for you.
You will then need to re-upload them to your WordPress site.
If you already have an existing WordPress site that has images, you can use the plugin WP Smush, or something similar, that goes through your images and automagically compresses everything for you.
After I compressed the images, my score jumped to a 90 for Desktop, but I was still under 80 for Mobile.
To get into the green, I only needed one plugin for page caching and minifying.
Page Caching and Minifying
For this example I used W3 Total Cache. There are several other comparable caching plugins that you can pick from. Do some research and pick what you think will work best for your project. Note: I am using the free version of W3 Total Cache.
Caching and Minifying Settings
I am not going to post screenshot of the setting screens for the caching plugin because the screens change all the time and I don’t want to confuse anyone.
Really the only things you need to enable are:
- page caching
- CSS, JS, HTML minifying
There are hundred of tutorials on configuring the settings for whatever caching plugin you end up deciding to use.
Once the caching plugin was installed and configured, my number jumped to 87 for Mobile and 95 for Desktop.


Boom!
As you can see from the screenshots the only thing left is “Eliminate render-blocking Javascript and CSS in above-the-fold content”.
This is a joke in many cases.
Since all of our CSS is now packaged in one minified CSS file, if we moved the CSS call to the footer, the site would load without any styles making it look broken. For this Optimization Suggestion, they are recommending you break out only the styles needed for above-the-fold and just have a call to just those styles. Then add your remaining styles to the footer. Sounds easy..
Unless you are a developer, this might be a pretty hard tasks to accomplish. The styles and elements vary from theme to theme making it a task that shouldn’t be solved from a general plugin.
You might also see JS related suggestions here as well. Be careful, I have seen themes that will break when the JS files are moved to the footer.
Rest assured, the themes on LeadGenerationWP have been developed with best practices. All JS scripts that are added from the themes are loaded in the footer out-of-box. Yay!
Tracking Scripts
If you have tracking code like Google Analytics or a Facebook tracking pixel you will see some other Optimization Suggestions. I normally ignore these, but there are some tactics on self-hosting these files out on the web if that is something you want to look into.
Another option, is to let Google Tag Manager add all your tracking scripts to your site. Then, you could set it up to display the tracking codes on a delay of ~2-5 seconds. Not only will this solve the Optimization Suggestions for each script, but it will also improve your user tracking. In many cases you don’t want to track anything that is on your site for less than 5 seconds. These visits are normally bots anyway.
This will reduce the number of Optimization Suggestion, but you will likely still see a Suggestion for the Google Tag Manage script.
Google Fonts
Google Fonts is another Optimization Suggestion I see a lot. If your site is using a custom Google Font, like MaterialLeads, you will see an Optimization Suggestion.
Again, this doesn’t really bother me.. but if you want to solve this, you have a couple options:
- Use a disable Google Fonts plugin and then manually place the Google font code right before the closing body tag. This will cause a Flash of un-styled text though. Blahh
- Use a Web Font loader, there is also a WordPress plugin for this. Problem with this option is if Javascript is disabled on the users computer they will be served the fall-back font families.
PageSpeed is Just a Number
Don’t get caught up with the PageSpeed Insight numbers. Yes, you don’t want a slowww website, but the perfect 100 is not necessary either.
Instead of chasing a number, you should focus of your site speed. Use the PageSpeed Insight as a tool. Take the recommendations and determine if they are even possible or worth your time.
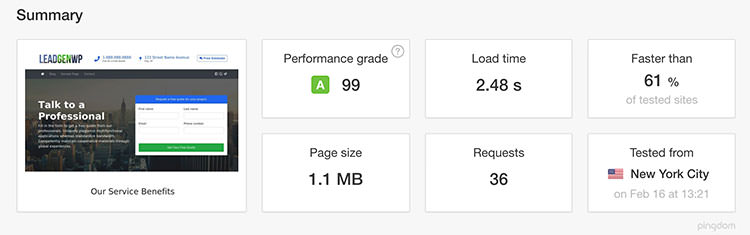
Use an actual speed testing tool like Pingdom to see the load times and analyze your site.

Luckily, the themes on LeadGenerationWP are bloat free and easily optimized for page speed!
If you have any questions or concerns, use the comment section below. I look forward to talking with you.